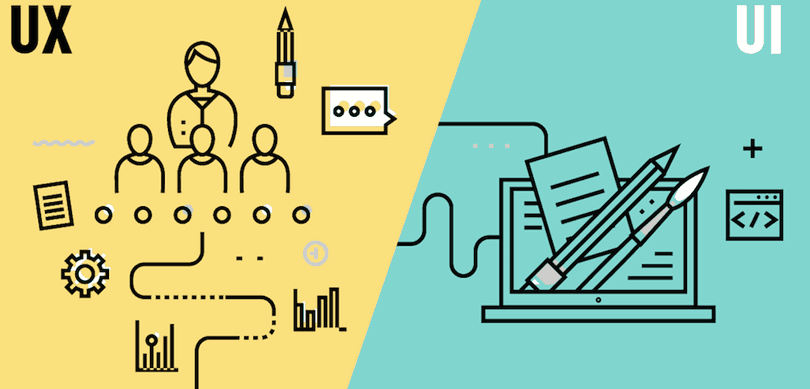
Son dönemde “UI” ve “UX” kısaltmalarıyla pek çok alanda karşılaşıyoruz. Akıllı telefonda, online servislerde, eğitim programlarında ve daha bir çok yerde karşımıza çıkan bu kısaltmalar, sırasıyla User Interface (kullanıcı arayüzü) ve User Experience (kullanıcı tecrübesi) anlamlarını ifade ediyor. Evet, bu iki tanım birbirine oldukça benzer şeyler çağrıştırıyor.
Kısaltmaların birbirine benziyor olması elbette ki işlerin aynı olduğu anlamına gelmiyor. Fakat UI ve UX’in birbirinden tamamen ayrı olduğunu söylemek de doğru olmaz.
UI ve UX birlikte, kullanıcının yazılımla iletişimini sağlayan alanı oluşturuyor. UI genellikle işin görsel tarafına odaklanırken, UX işlevsellik ve kullanışlılık konularını işliyor

Bir yazılımın, uygulamanın veya online servisin kullanıcıya ne şekilde sunulduğuna, nasıl bir tecrübe sağladığına UX denir. UX, kullanıcının ihtiyacını giderme sürecini konu alır

Dolayısıyla kullanıcının neyi istediği, hangi ihtiyaçlarının bulunduğu ve ihtiyaç olan işlevlere ne sıklıkla erişilmesi gerektiği gibi konularla doğrudan ilgilidir

Yazılımın veya servisin işlevlerinin tamamlandıktan sonra süslenmesi kısmı UI’ın konusudur

Kullanıcıyla iletişimin kurulduğu arayüzde hangi renklerin kullanıldığı, butonların ne büyüklükte olduğu, hangi yazı tiplerine yer verildiği ve ne tip efektlerin kullanıldığı gibi konularla ilişkilidir. İlk bakışta önemsiz bir şeymiş gibi görünse de yazılım veya servisin kullanıcılarla arasında bir bağ kurmasındaki en önemli etmenlerden biridir.
UI ve UX’in daha iyi anlaşılması için ufak bir örnek verelim. Bildiğiniz üzere Android akıllı telefon üreticilerinin pek çoğu kendi arayüzlerini tasarlıyorlar…

X telefon üreticisinin Y isimli arayüzünde bildirim bölümünde fener butonunun bulunduğunu düşünelim. Bu fener butonu, kullanıcılara “yukarıdan aşağıya kaydırma ve butona basma” şeklinde bir kullanıcı tecrübesi sağlar. Fenere kolayca ulaşan kullanıcı, bu tecrübeden dolayı mutlu olur. Başka marka bir telefonda fenere 2 değil de 3 adımda ulaştığını fark ettiğinde, yeni telefonun UX’inin kendisi için daha başarısız olduğunu görür.
Bu kullanıcı aynı telefona tema yüklediğinde (başlatıcı uygulamalarla karıştırmayın), o fener butonunun yeri, işlevi veya ulaşmak için gereken adım sayısı değişmez. Yüklenen tema, telefonda hiçbir işlevi veya işlevin yerini değiştirmeden yalnızca görsel tarafını, yani UI’yı yeniler. Göze daha hoş gelen yazı tipleri, efektler ve renkler, kullanıcının telefonu kullanırken aldığı keyfi artırabilir.